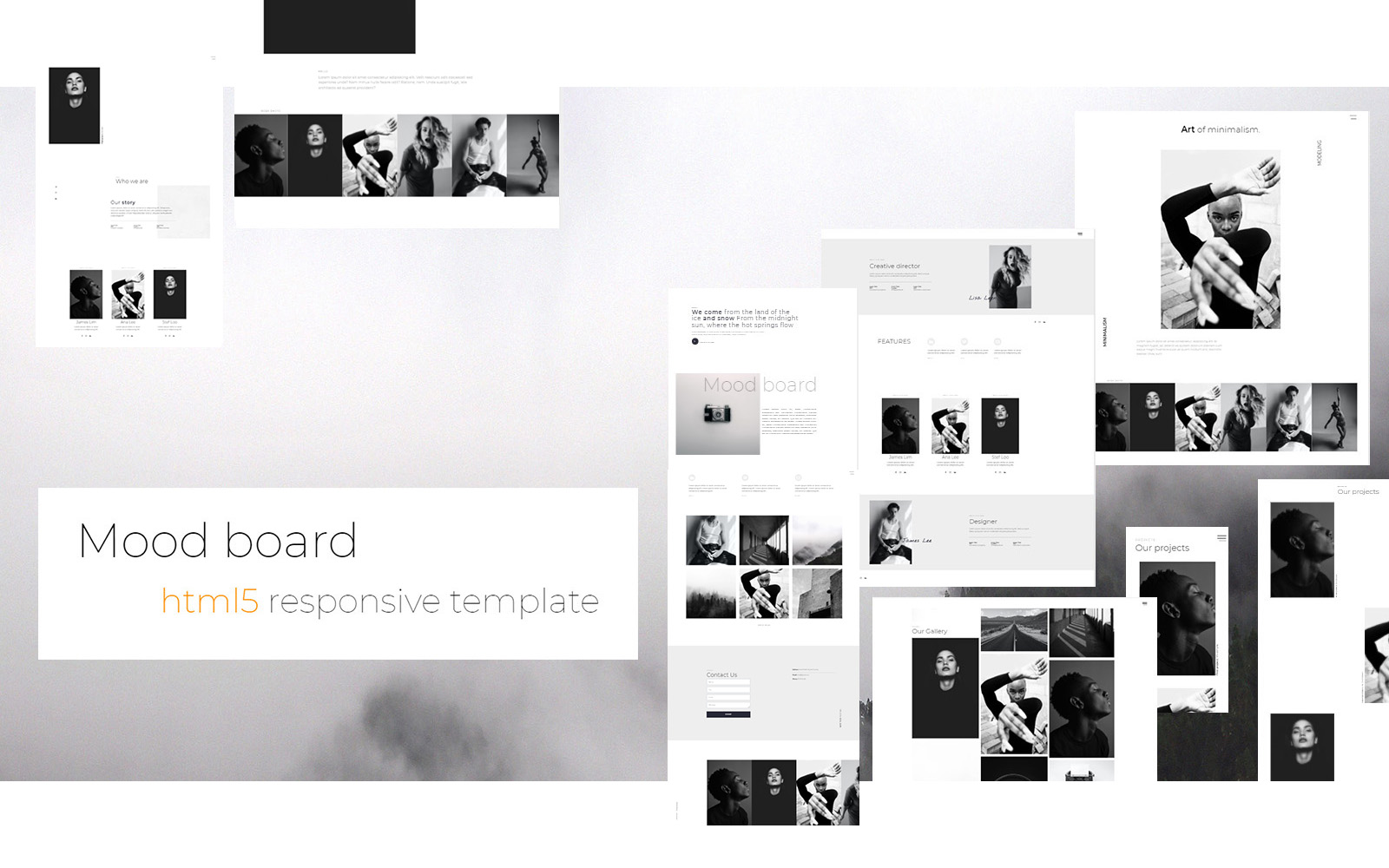
Modello di sito Web Mood Board

Nello sviluppo del modello sono stati utilizzati:
-HTML5;
- CSS3;
-Jquery;
- Bootstrap 4;
- Animazione CSS;
- Animazione JS;
- Galleria Fancybox;
- Galleria della barra di scorrimento orizzontale;
- Modulo Google.
Il modello è completamente reattivo e apparirà corretto sia sugli schermi dei computer che sugli schermi di tablet e dispositivi mobili. Puoi utilizzare questo tema come portfolio del tuo lavoro in qualsiasi settore dei servizi (design e fotografia, affari, moda e bellezza, sport, viaggi, settore immobiliare, ecc.).
Il modello è realizzato in uno stile minimalista ed è composto da una home page, una pagina sulla tua squadra (o azienda), una pagina della galleria e tre opzioni per le pagine che descrivono il tuo progetto (prodotto o servizio che fornisci).
Pagina iniziale (index.html):
La pagina principale è suddivisa in blocchi logici.
Il primo blocco: presenta lo slogan principale dell'azienda e una piccola descrizione, così come in fondo c'è un link che porta a una pagina sulla tua squadra. Questo blocco ha un'animazione di sfondo per cambiare le immagini. Puoi sostituirli nella cartella del progetto "img". (nomi delle immagini: top-bg-img1.jpg , top-bg-img2.jpg , top-bg-img3.jpg - dimensione consigliata 2500 * 1400px).
Il secondo blocco - I nostri progetti: ora al template sono stati aggiunti tre prodotti, cliccando sui quali verrai indirizzato alla pagina del prodotto (in futuro potrai aggiungere altri prodotti). Le immagini per questa sezione sono nella cartella (img - portfolio - project-img-1.jpg , project-img-3.jpg , project-img-2.jpg). Dimensione immagine consigliata 1000*1500px., ma puoi sperimentarla.
Terzo blocco - Chi siamo: è una sezione che riassume la storia della tua attività e del tuo team (link ai social).
Le immagini per questo blocco sono nella cartella (img - team - person-1.jpg , person-2.jpg , person-3.jpg), dimensione dell'immagine consigliata 1000*1500px. C'è anche un collegamento alla pagina sulla tua squadra in fondo alla sezione.
Quarta partizione logica - Mood board: qui puoi inserire del testo e una board con immagini. Le immagini per questo blocco si trovano nella cartella (img - bord-gallery). Dimensione immagine consigliata 600*600px. In fondo c'è un pulsante che va alla pagina della galleria.
Quinta sezione - Contattaci: è la sezione con il modulo di contatto e le informazioni di contatto.
Il sito ha un modulo google, non è necessario un server per utilizzarlo, il che è molto comodo. Il modulo è allegato al tuo account Google e le lettere verranno inviate al tuo gmail e, inoltre, verranno salvate nella tabella di Google.
Lo script di invio del modulo si trova nella cartella "google-form". Non è necessario modificare lo script stesso.
Per impostare il modulo è necessario eseguire diversi passaggi, di seguito aggiungerò un collegamento a un articolo in cui è scritto in dettaglio cosa fare. Di conseguenza, riceverai un link, che devi solo aggiungere al modulo html (...action="inserisci link qui "...)
Sesto blocco - galleria con effetto scorrimento orizzontale: immagini per galleria in cartella - (img - gallery-scroll), per una corretta visualizzazione utilizzare immagini della stessa altezza.
In fondo c'è un pulsante che va alla pagina della galleria.
Pagina della galleria (gallery.html):
Immagini per questa pagina nella cartella (img - gallery-page).
Pagina della squadra (team.html):
Immagini per questa pagina nella cartella (img - team).
Pagine dei progetti - (simple-project.html , minimalism-project.html , idea-project.html):
Queste sono tre opzioni per le pagine per i tuoi progetti, puoi sceglierne una o lasciarle tutte e tre.
La struttura di tutte le pagine è simile, include il titolo, l'immagine principale, le informazioni sul progetto e le immagini.
-
Free 24/7
Support Team -
Ready Solutions
For Business -
Premium
Quality -
1 200 000+
Satisfied Customers
| "Modello #" 120169 | |
| Тип: | Modelli Siti Web |
| Autore: | inTheme |
| Downloads: | 0 |
| Keywords: and portfolio,minimalism,black white,blog,photography,art,responsive,team,design,mood,gallery,business,fashion,site,html,bootstrap,animation,beauty,company |
| Modello # 120169 |
| Tipo: Modelli Siti Web |
| Autore: inTheme |
| Downloads: 0 |
| Keywords: and portfolio,minimalism,black white,blog,photography,art,responsive,team,design,mood,gallery,business,fashion,site,html,bootstrap,animation,beauty,company |
generalSoftwareRequirements: Code editing tool, ZIP unarchiver,
Funzioni: Responsive, Bootstrap, Layout Mobile Incluso, Membri Del Team, Template Leggero, Dropdown Menu, Blog, Gallery, Portfolio, HTML 5, JQuery, HTML plus JS,
Script della galleria: Gallery, Grid,
tags: animation, art, beauty, bootstrap, business, company, design, fashion, gallery, minimalism, mood, photography, portfolio, responsive, site, team, blog, html, black and white,
Discussioni: Template Arte e Cultura, Template Design e Fotografia, Template Business e Servizi, Template Moda e Bellezza,








