Modello di pagina di destinazione del portfolio Parichay





Modello HTML Parichay
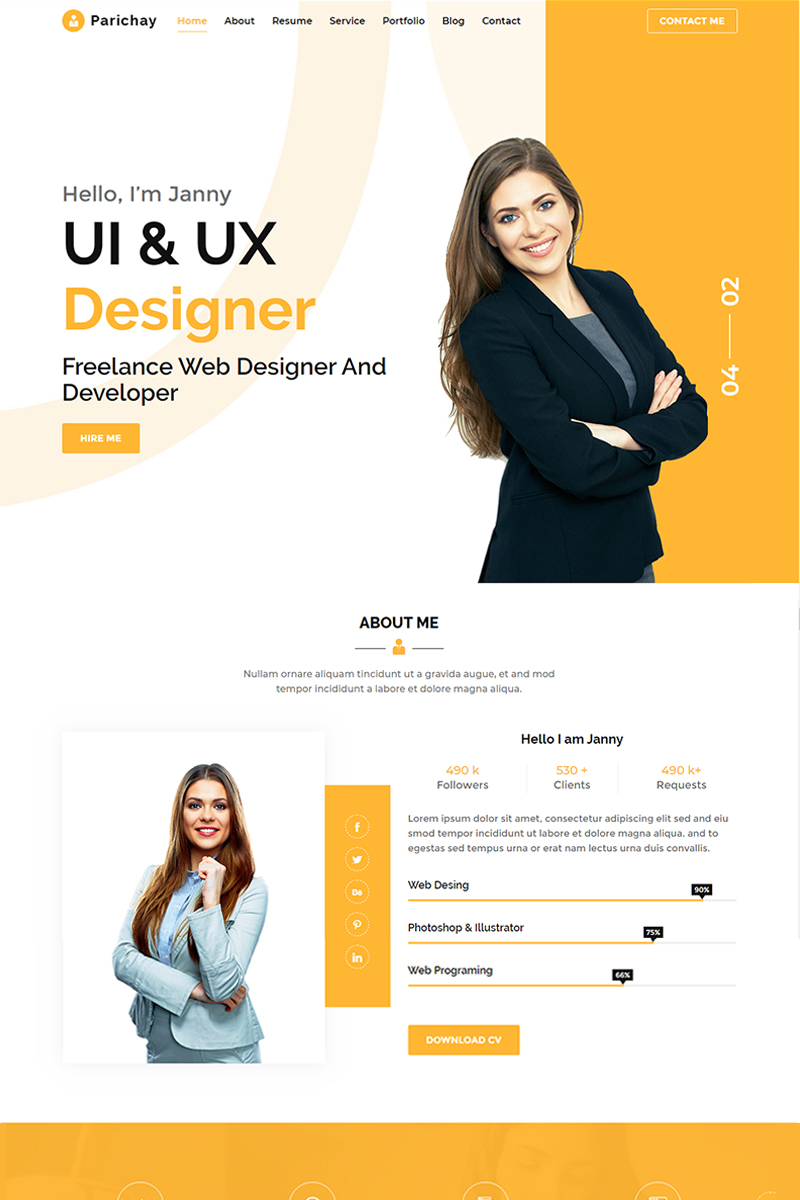
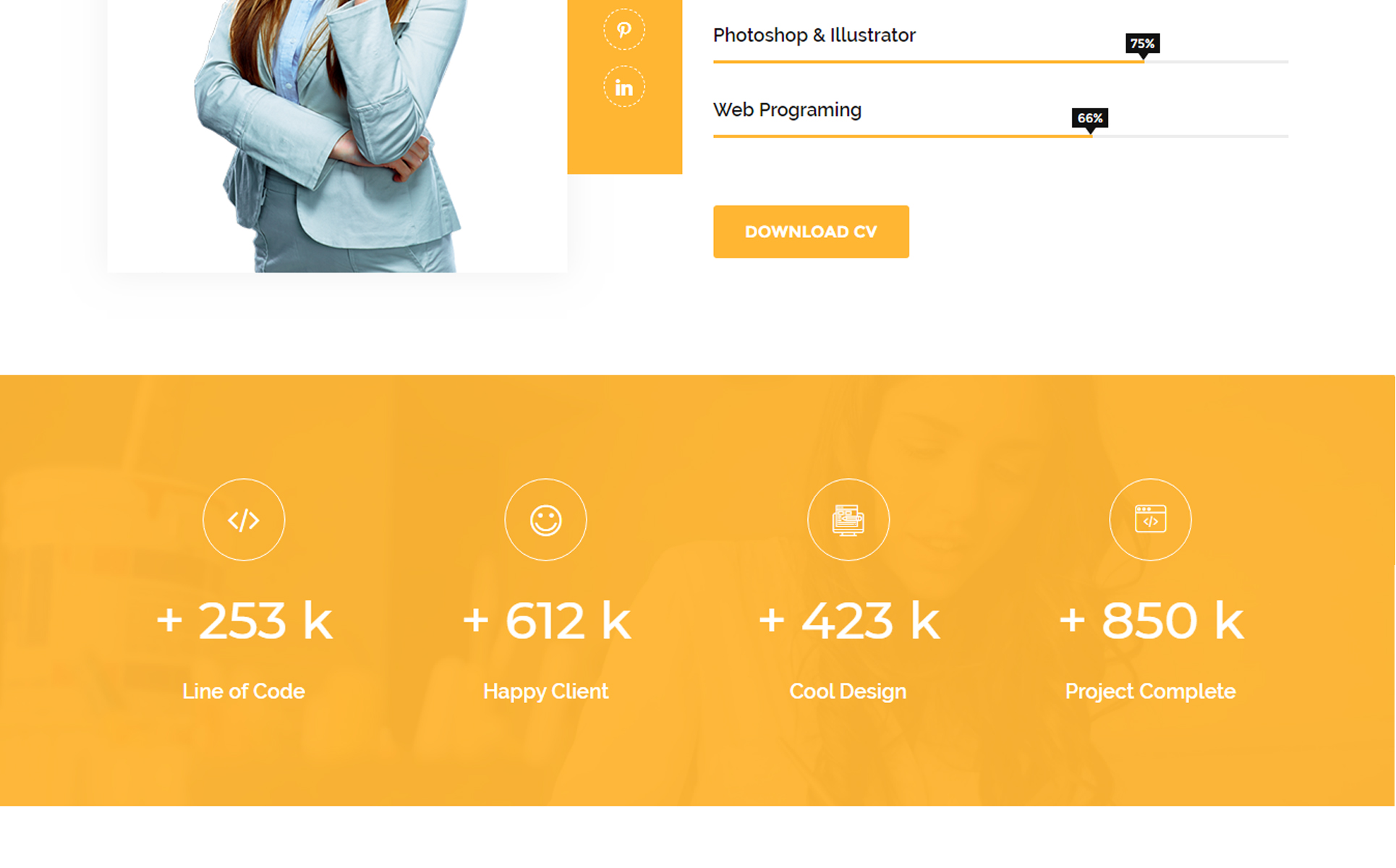
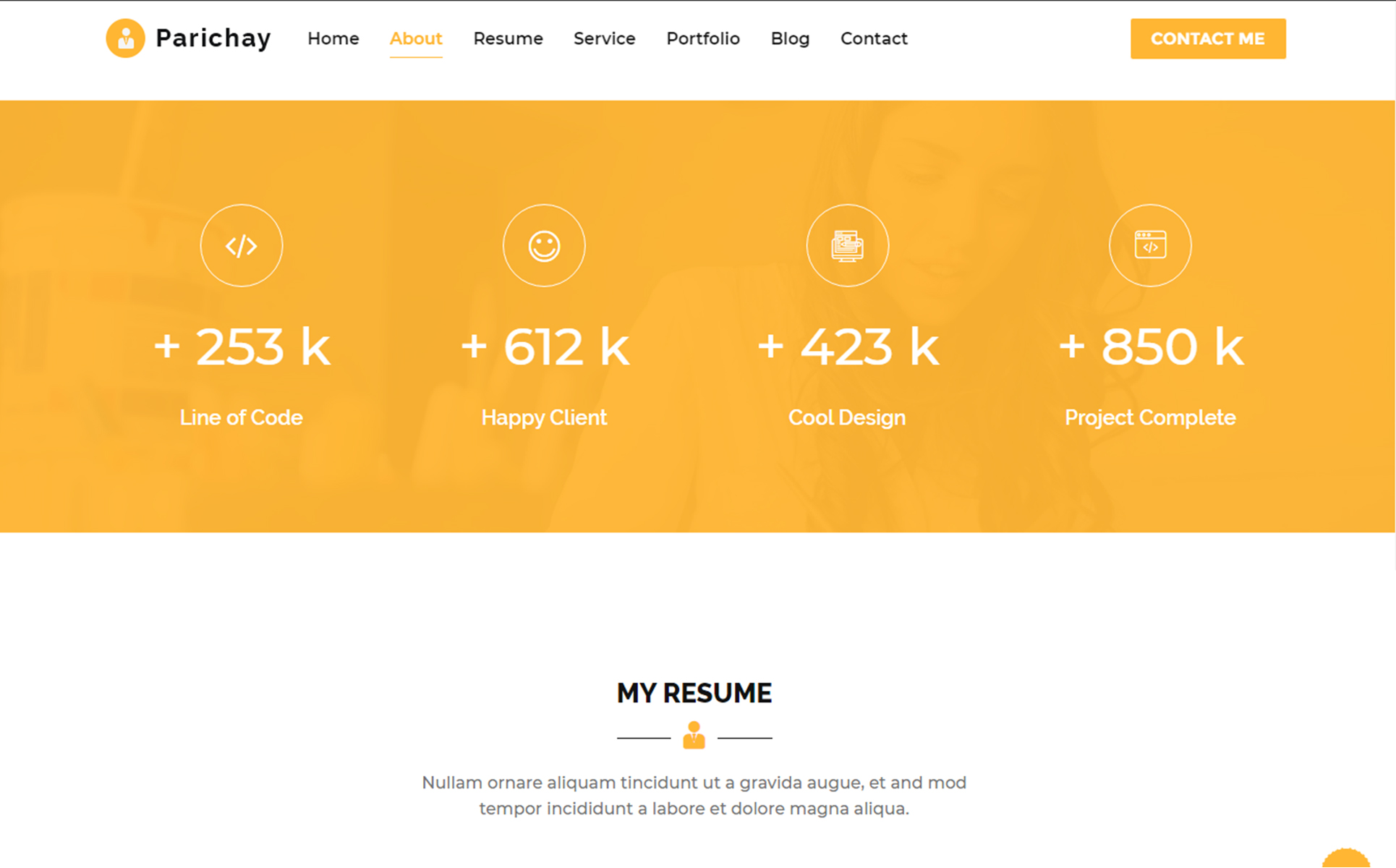
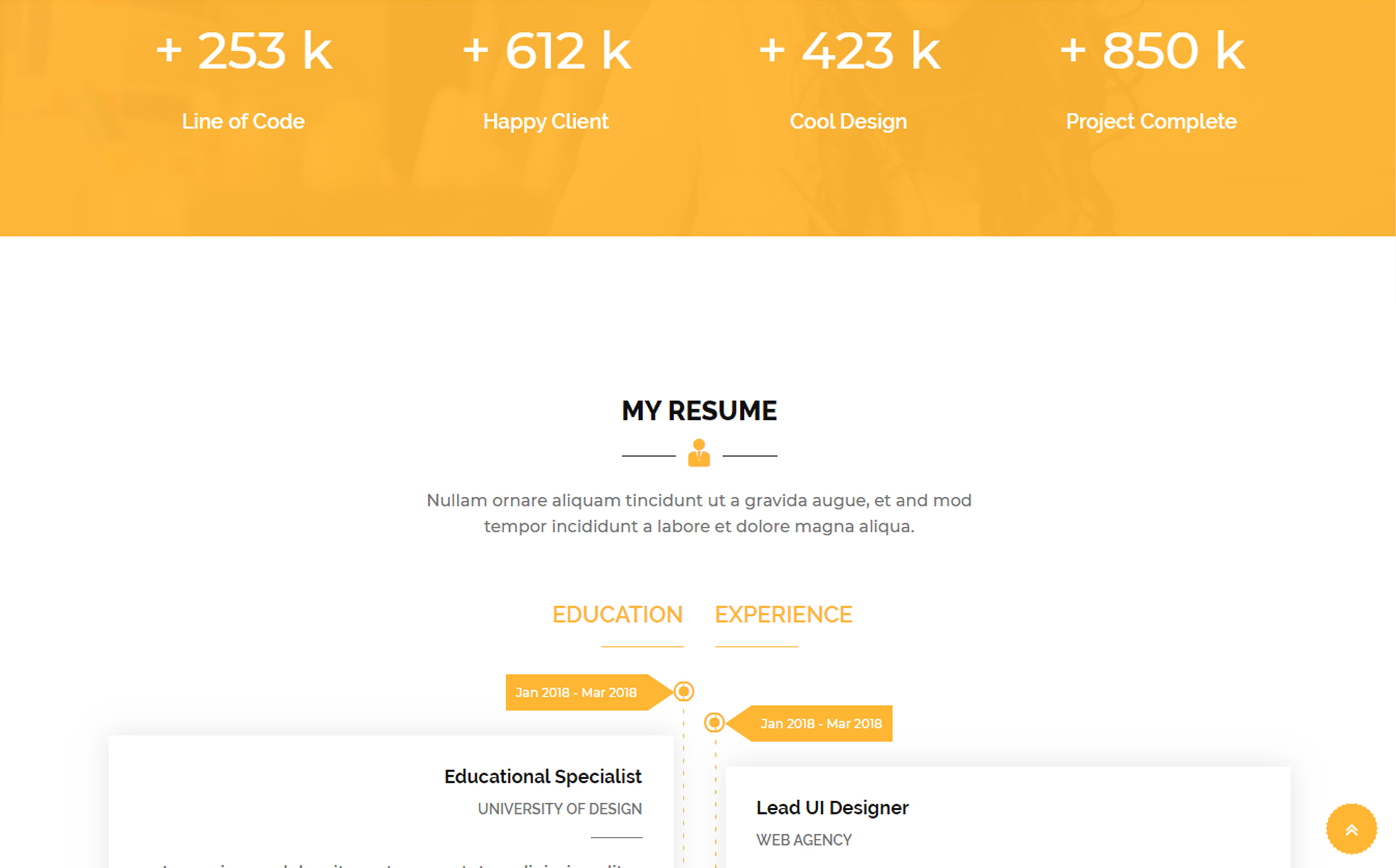
Modello HTML del portfolio Parichay. Con questo puoi creare un sito Web professionale per portfolio, curriculum, CV o freelance. Progettato utilizzando la più recente metodologia di progettazione, con un'interfaccia utente semplice, pulita e funzionale impressionerà i visitatori del sito Web sin dal primo sguardo. È molto facile sostituire immagini e testo e sei pronto per partire. Design reattivo che funziona su cellulari, laptop e altri dispositivi.
Caro compratore! Se ti piace questo modello e il mio supporto, votalo.
Caratteristiche principali
- Layout completamente reattivo
- Giostrina OWL usata
- Menu adesivi
- Effetti fluidi e scorrimento fluido
- Google Maps
- Bene documentazione
- Supporto per più browser
- Testato su dispositivi reali
- I file sono ben commentati
- Sistema di griglia Bootstrap
- Aspetto professionale
- Icone piatte
- Codice SEO Friendly
- Facile da personalizzare
Guida alla documentazione
Modello html di Parichay realizzato dal framework Bootstrap puro. Puoi facilmente modificare questo modello con una conoscenza parziale della codifica. Dai un'occhiata alle brevi modifiche che dovresti conoscere prima di modificare questo modello html
Passi fondamentali
Dopo aver scaricato con successo questo modello HTML, estrailo, apri la cartella e copia "Parichay" (questa cartella è il modello effettivo, rinominala e usa
- File Struttura File Html - (index.html)
- css - (Questa cartella contiene i fogli di stile principali, ad esempio style.css)
- immagini - (Questa cartella contiene tutte le immagini del modello)
- js - (Questa cartella contiene il file javascript principale, ad esempio custom.js)
- Passaggi per modificare questo modello Crea una cartella con il nome html
- Scarica questo file modello e incollalo all'interno della cartella html
- Non stiamo fornendo le immagini solo le dimensioni delle immagini
- Si prega di controllare e caricare le immagini con la dimensione della menzione
- Sostituisci le tue immagini in style.css o nel file indice ovunque tu voglia chiamare le immagini per sostituire questo codice (../images/banner_bg.jpg) o "images/about.png", posiziona anche tutte le tue immagini all'interno della cartella delle immagini
- Nella sezione dell'intestazione nel dispositivo di scorrimento, modificare le immagini e il testo in base alle proprie esigenze e all'utilizzo
- Accedi al tuo server e carica i file all'interno della cartella html su public_html per il server Linux
Hai ancora bisogno di più aiuto?
Contattaci
Perché le immagini non sono le stesse dell'anteprima?
Le immagini sono mostrate in demo utilizzate solo a scopo di anteprima, puoi utilizzare le tue immagini.
-
Free 24/7
Support Team -
Ready Solutions
For Business -
Premium
Quality -
1 200 000+
Satisfied Customers
| "Modello #" 90515 | |
| Тип: | Landing Page Templates |
| Autore: | immerzecreations |
| Downloads: | 5 |
| Keywords: portfolio creative page single intro landing unique self responsive |
| Modello # 90515 |
| Tipo: Landing Page Templates |
| Autore: immerzecreations |
| Downloads: 5 |
| Keywords: portfolio creative page single intro landing unique self responsive |
Discussioni: Template Pagine Personali, Template Cultura e Società,
Colore: nero, bianco, giallo,
tags: creative, intro, landing, page, portfolio, responsive, self, single, unique,








